markdown基本语法
.md即markdown文件的基本常用编写语法,是一种快速标记、快速排版语言,现在很多前段项目中的说明文件readme等都是用.md文件编写的,而且很多企业也在在鼓励使用这种编辑方式,特别作为一个前端从业者更要学会使用这种语言。下面就简单和大家分享一些.md基本语法
一、基本符号:* - +. >
基本上所有的markdown标记都是基于这四个符号或组合,需要注意的是,如果以基本符号开头的标记,注意基本符号后有一个用于分割标记符和内容的空格。
二、标题
1.前面带#号,后面带文字,分别表示h1-h6,只到h6,而且h1下面会有一条横线1
2
3
4
5
6# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
2.相当于标签闭合1
2
3
4
5
6# 一级标题 #
## 二级标题 ##
### 三级标题 ###
#### 四级标题 ####
##### 五级标题 #####
###### 六级标题 #####
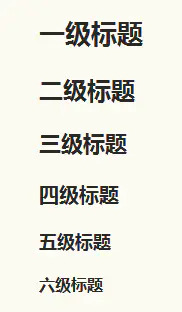
效果如下:
三、列表
1.无序列表
1 | |
以上三种形式,效果其实都是一样的:
2.有序列表
1 | |
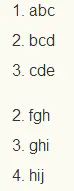
效果图:
如图,注意,数字后面的点只能是英文的点,有序列表的序号是根据第一行列表的数字顺序来的,
错序列表的序号本来是序号是乱的, 但是还是显示 2 3 5
3.嵌套列表
1 | |
效果图
列表可以嵌套,使用时在嵌套列表前按 tab 或 空格 来缩进,去控制列表的层数
四、引用说明区块
对某个部分做的内容做一些说明或者引用某某的话等,可以用这个语法。
1.正常形式
1 | |
效果图
嵌套区块
这里我只介绍一下我常用的方法,也是个人认为比较规范的一种方法,就是给区块的下一级区块多加一个右尖括号1
2
3
4
5
6
7> 一级引用
>> 二级引用
>>> 三级引用
>>>> 四级引用
>>>>> 五级引用
>>>>>> 六级引用
效果图:
五、代码块
在发布一些技术文章会涉及展示代码的问题,这时候代码块就显得尤为重要。
1.少量代码,单行使用,直接用`包裹起来就行了
1 | |
效果图:
大量代码,需要多行使用,用```包裹起来
1 | |

六、链接
1.行内式
链接的文字放在[]中,链接地址放在随后的()中,链接也可以带title属性,链接地址后面空一格,然后用引号引起来1
2
3[NoSecurity](https://nosecurity.cn "There is no system is security."),
是一个创作社区,任何人均可以在其上进行创作。用户在简书上面可以方便的创作自己的作品,互相交流。
2.参数式
链接的文字放在[]中,链接地址放在随后的:后,链接地址后面空一格,然后用引号引起来1
2
3
4
5
6
7[my-logo.png]: https://nosecurity.cn "There is no system is security."
[my-logo.png]是一个创作社区,任何人均可以在其上进行创作。用户在简书上面可以方便的创作自己的作品,互相交流。
//参数定义的其他写法
[my-logo.png]: https://nosecurity.cn 'There is no system is security.'
[my-logo.png]: https://nosecurity.cn (There is no system is security.)
[my-logo.png]: https://nosecurity.cn "There is no system is security."
以上两种方式其效果图都是一样的,如下:
七、图片
1.行内式
和链接的形式差不多,图片的名字放在[]中,图片地址放在随后的()中,title属性(图片地址后面空一格,然后用引号引起来),注意的是[]前要加上!1
2
八、分割线
分割线可以由* - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以1
2
3
4
5
6
7
8
9
10---
- - -
------
***
* * *
******
___
_ _ _
______
以上代码的效果图均为:
九、其他
1.强调字体
一个星号或者是一个下划线包起来,会转换为\1
2
3
4*md*
**md**
_md_
__md__
效果图:
2.转义
基本上和js转义一样,\加需要转义的字符1
2
3
4
5
6\\
\*
\+
\-
\`
\_
3.删除线
用~~把需要显示删除线的字符包裹起来1
~~删除~~
效果图:
十、表格
1 | |
上面三个例子的效果一样,由此可得:
- 表格的格式不一定要对的非常起,但是为了良好的变成风格,尽量对齐是最好的
- 分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中
效果图如下:
本篇文章借鉴于[hunter97](https://www.jianshu.com/u/acd57061ac39) ,跟大家一起分享了。
本文作者: Alone
本文链接: https://blog.nosecurity.cn/posts/1.html
版权声明: 本博客所有文章除特别声明外,均为原创,采用 CC BY-SA 4.0 协议 ,转载请注明出处!